ADVERTISEMENTS
Dapat dolar dari blog sudah jadi mimpi banyak orang. Setelah situs blog sudah dibuat, sekarang waktunya pasang iklan. Tapi mungkin belum banyak yang tahu bagaimana cara pasang dan menampilkan Google AdSense di situs Blog WordPress maupun Blogger.
Mungkin, banyak cukup bingung bagaimana masuk untuk menambahkan kode HTML nya. Ketika berhasil masuk pun, melihat kode HTML yang ada di blog juga susah dipahami. Tapi tidak perlu khawatir, akan kami tampilkan cara membuka dan membubuhkan kode HTML nya.
Selain copy paste manual, sebenarnya bisa juga secara otomatis menggunakan plugin Google Site Kit.
Jadi, dengan copy manual maupun maupun menggunakan plugin, iklan dari Google bisa tayang di blog kamu. Kalau Traffic deras jadi banjir dolar nih.
ADVERTISEMENTS
Cara Pasang dan Menampilkan Google AdSense di Blog WordPress Manual
Sebelumnya, Blog WordPress nya sudah menggunakan domain berbayar kan? jika belum, ikuti langkah cara membuat blog WordPress dengan domain sendiri terlebih dahulu.
Karena WordPress versi gratis tidak bisa dipasang Google AdSense, kecuali sudah upgrade ke domain berbayar atau sudah migrasi. Kalau mau pasang adsense di blog gratisan, gunakan blogspot saja.
WordPress sebagai CMS banyak digunakan sebagai basis banyak website. makannya, banyak pembuat website yang sudah familiar dengan tampilan WordPress Elementor.
Sebelum menambahkan kode HTML iklan ke blog, sudah daftar di Google AdSense kan? Kalau belum, kami juga pernah menjelaskan cara daftar Google AdSense.

Langsung saja, sekarang kita akan membahas cara memasang Google AdSense di Website atau blog WordPress.
ADVERTISEMENTS
Langkah Pertama: Daftar situs di Google AdSense dan dapatkan kode HTML
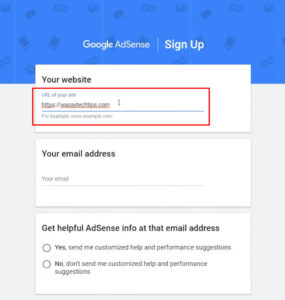
Sebelum masuk ke WordPress, masuk ke Google AdSense terlebih dahulu untuk mendapatkan kode HTML nya. Caranya cukup masuk ke Google AdSense.
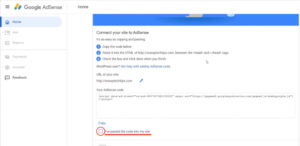
Di halaman home seperti di bawah, copy code nya.

Jangan lupa, pastikan situs yang digunakan sudah sesuai, ya. Di bawahnya ada kode HTML yang bisa kamu copy. salin kode tersebut untuk di bubuhkan di head.
Baca Juga
Langkah Kedua: Pasang kode HTML di Header
Seperti rekomendasi Google AdSense, Iklan ditempatkan di bagian header. untuk itu, kita perlu masuk halaman theme editor dan temukan kode HTML untuk headernya. bagaimana cara menyalin kode adsense ke html di WordPress adalah sebagai berikut.
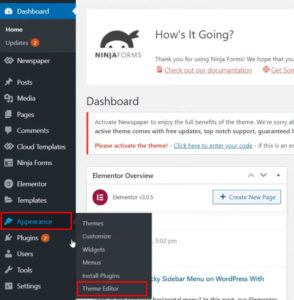
- Buka WordPress
- Masuk ke Appearance > Theme Editor

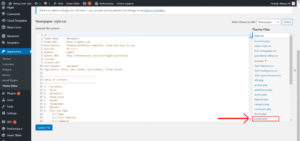
- Di sebelah kanan ada panel “Theme Files“, temukan “header.php“

- Di sini kamu bisa menemukan script kode <head> dan </head>.
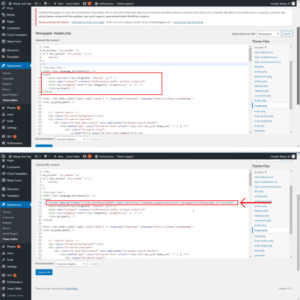
Tambahkan enter di bawah kode <head> dan bubuhkan kode yang tadi disalin.
Jadinya seperti di bawah,
- Selesai, kode HTML AdSense sudah ditambahkan ke header di situs WordPress mu.
ADVERTISEMENTS
Langkah Ketiga: Centang Kotak di Google AdSense
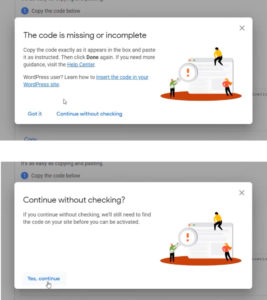
Kembali buka halaman Google AdSense, centang kalau kamu sudah menambahkan kode HTML nya.

Kalau muncul pesan bahwa Google tidak mendeteksi, skip dulu saja.


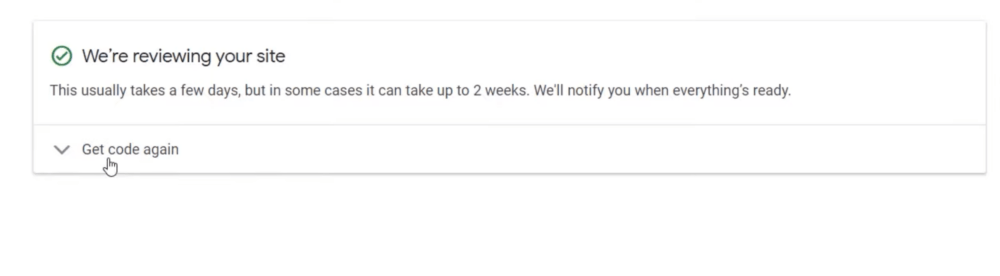
Jika sudah muncul pesan seperti di atas, selamat, kamu telah berhasil memasang AdSense di blog WordPress mu. Sekarang tunggu Google untuk mereview situsmu. Ini bisa memakan waktu hingga 2 minggu.
Begitulah cara memasang kode AdSense di blog, sesuai yang telah dibagikan akun YouTube Wasay Tech Tips.
ADVERTISEMENTS
Cara Pasang Google AdSense di Blog WordPress dengan Plugin Google Site Kit
Selain menggunakan cara manual, sebenarnya ada cara memasang google AdSense di WordPress yang lebih mudah. Cara ini adalah dengan menggunakan Plugin Google Site Kit.
Google Site Kit adalah Plugin WordPress official dari Google. Jadi, dengan plugin ini ada banyak layanan Google yang secara otomatis bisa terintegrasi melalui plugin yang terpasang di blog tersebut.
Layanan yang termasuk dalam Google Site Kit ini antara lain AdSense, Search Console, Analytics, dan Page Speed Insights. Ibarat sekali pasang, kena semua, jadi gak hanya layanan AdSense aja yang bisa kamu nikmati dari plugin ini.
Tapi sekali lagi kami ingatkan,...